Tag: Front End
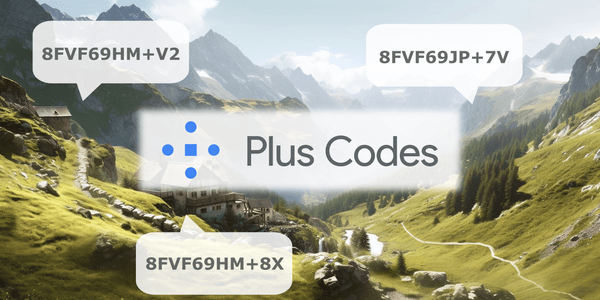
Discover Google Plus Codes as an alternative to postal addresses for precise geolocation. Learn how to use and integrate them into your applications...
JavaScript developers' guide to GeoJSON: Explore dynamic mapping and geospatial data handling with ease and expertise...
Get visitor location on your website with JavaScript. Explore methods like navigator.geolocation, IP geolocation, and more with practical examples...
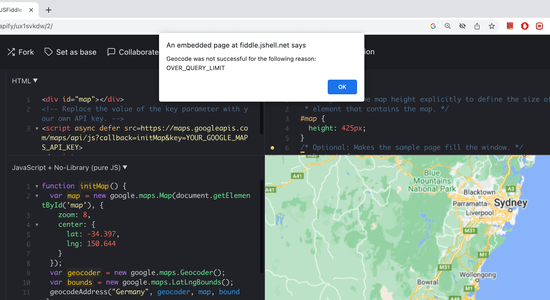
Learn how to handle 'OVER_QUERY_LIMIT' status in the Google Geocoding API. Our tips and strategies will help you troubleshoot geocoding issues...
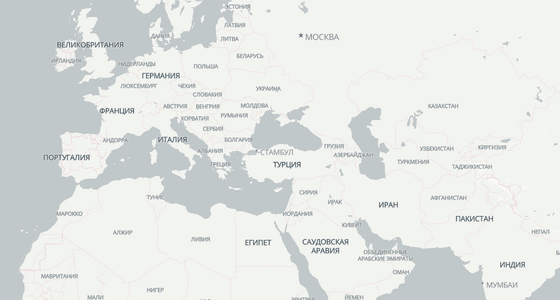
Discover how to perform map localization with Maputnik. Easily change language for cities, roads and other labels....
Learn how to create a custom map style for an OpenStreetMap-based map. Customize colors and labels with the Maputnik map style editor....