In our previous "Styling your map: customize colors and labels of your OSM map" article we wrote of how to customize a map style with Maputnik map style editor.
In this article, we would like to continue and show you how to change language on a map with Maputnik and create a localized version of the map. You can also watch this tutorial in the video below:
How to change language on a map with Maputnik
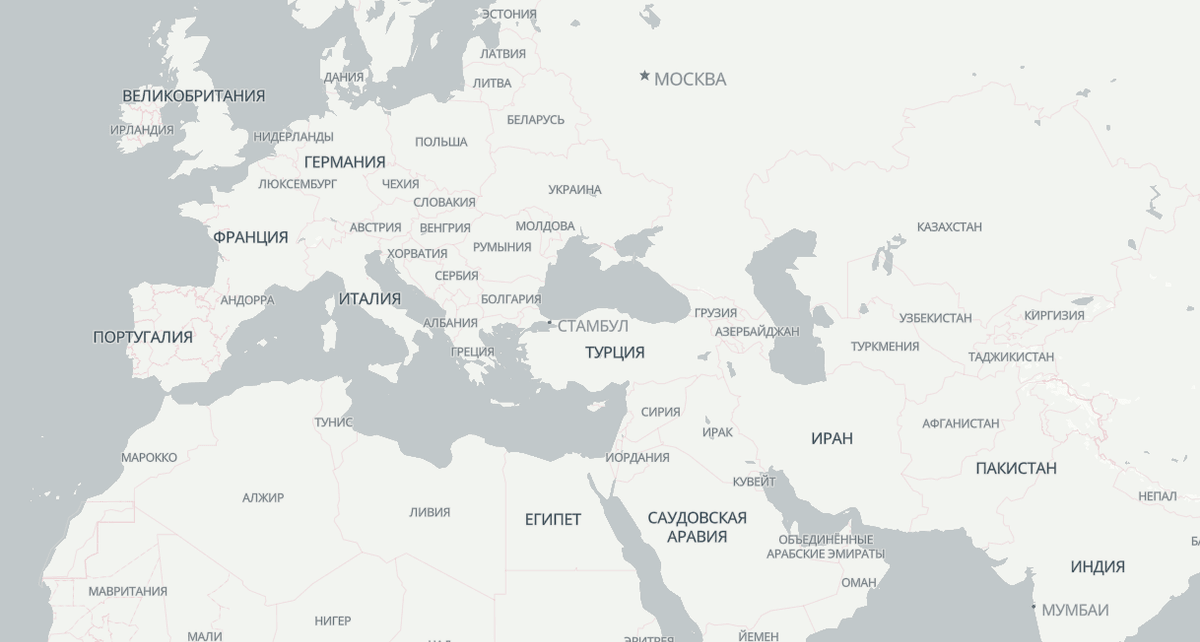
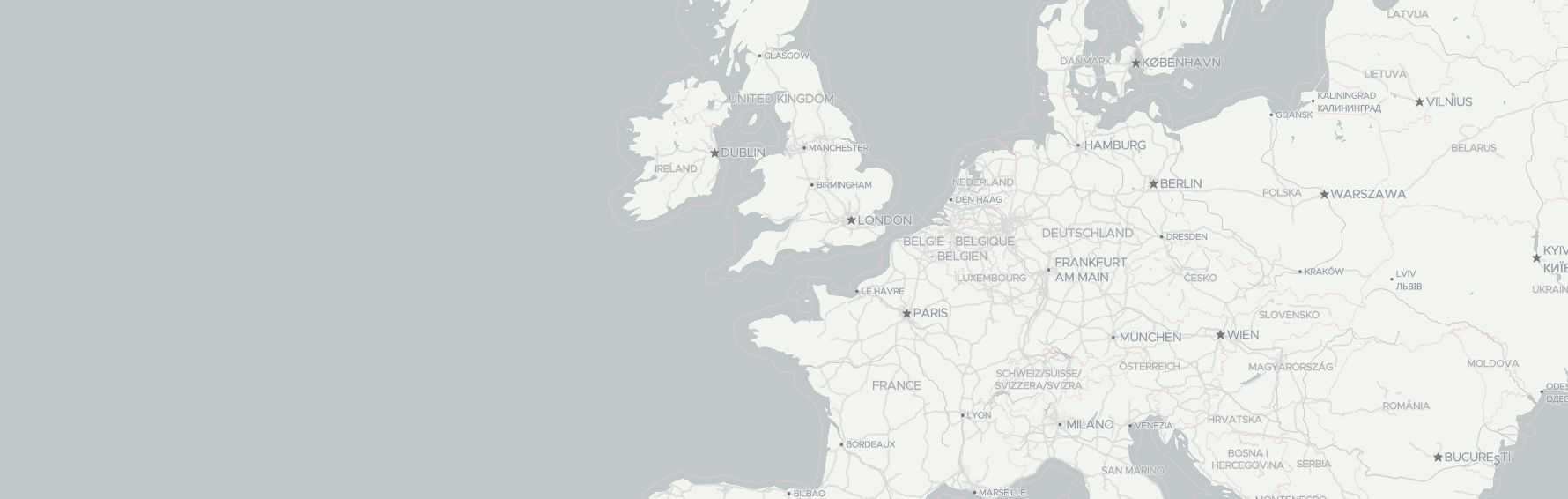
You probably already noticed that all map default styles a combination of Latin name and non-Latin for map labels. This makes maps easy to understand for all the users. However, in some cases, it's desired to create a localized version of a map.
Unfortunately, there is no common way to make the map show some specific language. So it's not possible just to set one parameter and get a localized map version. In practice, when you want to define the language of the map style, you need to set up a visualization for each map text layer.
On the other hand, access to map layers makes you more powerful and lets you add conditions and expressions to the text-fields definitions.
Fortunately, you can do this with a graphical interface by using a map style editor, e.g. Maputnik.
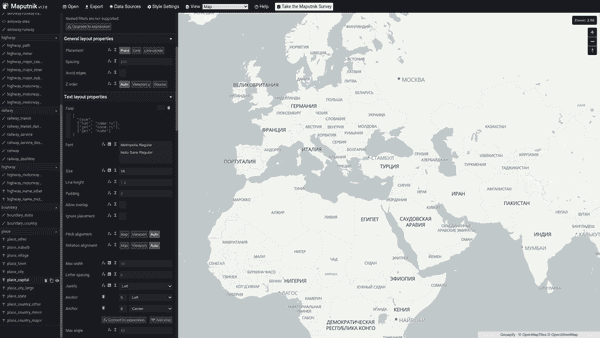
Step 1. Open a map style in the Maputnik
We already described how to work with Mapunik map style editor in the previous article. So we will highlight only the main bullet points of map localization process:
- Open Mapitnik editor:
- Go to the "Open" menu and add a link to a map style. Get a map style link on the Geoapify API Docs page and API key on Geoapify MyProjects page.
Note, if you decide to use a map style from the provided Gallery Styles this will link you to a different map data provider. Check the conditions and pricing before you start designing your map.
With Geoapify Location Platform you can serve up to 360,000 map tiles monthly within a Free pricing plan. Learn more about our prices on the Geoapify Pricing page.

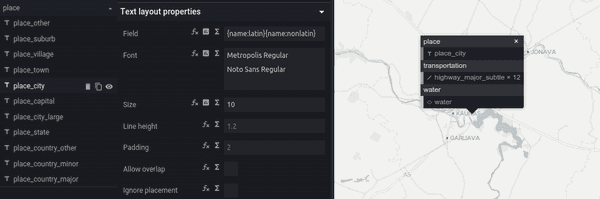
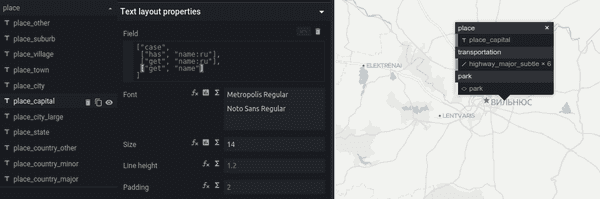
Step 2. Change text layout properties of the map layers
The map style describes how the map data should be visualized on a map. It contains multiple layers and each of them contains instruction for a specific data item.
You can recognize text layers by the "T" letter icon in the list:

Here is a list of properties and variables that can be used to define a language:
| Property | Description |
|---|---|
| name | Local name. |
| name:2_letter_language_code | Localized name. For example, name:en, name:ru, name:cs |
| name:latin | Is based on name:en, name, int_name. The first value that contains at least one [a-z] character |
| name:nonlatin | Is name if it doesn't contain any of [a-z] character |
| name_int | Comes from int_name, name:en, or name |
Note that some languages might be missing for some places. You can use name, name:latin and name:nonlatin as a fallback.
You can edit the string version of the text layout property. For example:
| Value | Description |
|---|---|
| {name:latin}{name:nonlatin} | Show Latin name and non-Latin name |
| {name:ru} | Show Russian name |
| {name_int} | Show international name |
Besides, the OpenMapTiles Vector Tile Schema that is used for our map tiles supports Mapbox Style Specification, so you can use expressions when setup text layout properties.

Here some examples of expressions that can be helpful when define a language:
| Value | Description |
|---|---|
| ["case", ["has", "name:ru"], ["get", "name:ru"], ["get", "name"]] | Show the Russian name if exist otherwise the local name |
| ["concat", ["get", "name:latin"], "\n", ["get", "name:nonlatin"]] | Show the Latin name and non-Latin name version on a new string |
| ["case", ["has", "name:de"], ["get", "name:de"], ["get", "name:latin"]] | Show the German name if exist otherwise the Latin name |
Step 3. Download and use the localized map style version in your project
-
Click the "Export" menu button and download the generated map style JSON-file. Note, you do not need to set additional Access Tokens when you used one of the Geoapify map styles.
-
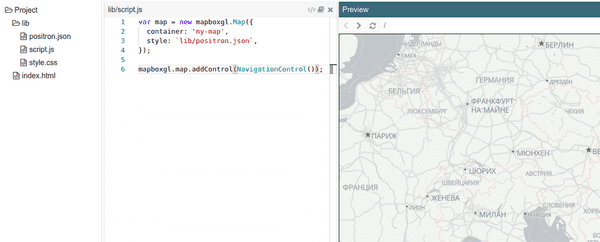
Add the generated map style file into your project.
-
Set the added map style file as a map style for a map client library.

You can find code samples for the Plunker project in the "Styling your map: customize colors and labels of your OSM map" article.
What's next
- Check our Code Samples and Templates that will help you start quickly.
- Plan to add markers to the map? Check our Marker Icon API that will help you to create amazing map marker icons.
- Need to generate map pictures? Learn more about Geoapify Static Maps.
- Check our tutorial on how to change language on a map in JSFiddle.