Tag: Vector maps
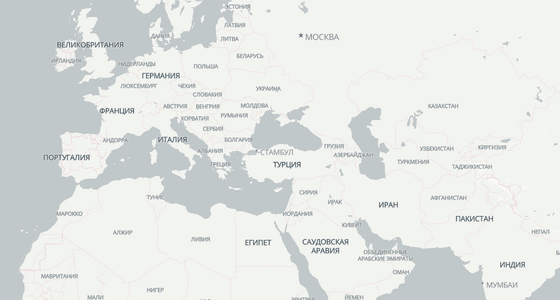
Discover how to perform map localization with Maputnik. Easily change language for cities, roads and other labels....
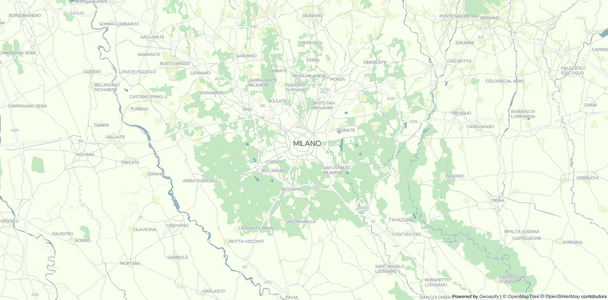
Learn how to create a custom map style for an OpenStreetMap-based map. Customize colors and labels with the Maputnik map style editor....