Blog
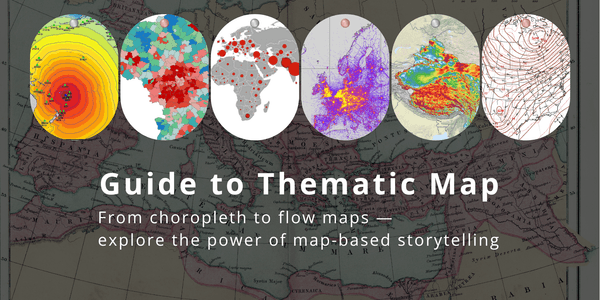
Thematic maps: definition, different types, examples and use cases. Discover everything you need to know about thematic maps in our guide....
Learn more about geospatial data types, discover purposes of each data type, see examples and different use cases in our guide...
Learn about Geospatial Data Analytics—its importance, types, benefits, and industry use cases. Discover how Geoapify’s tools can help you leverage location intelligence for smarter decision-making...
Looking for a Google Places API alternative? Geoapify provides cost-effective location intelligence services with reliable POI data...
Learn everything you need to know about isoline maps in our guide. See examples, use cases and discover Geoapify’s solutions to build isoline maps...
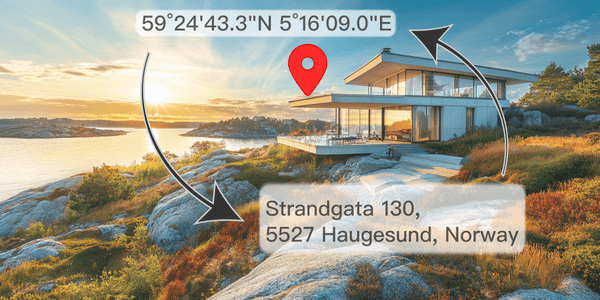
What is the difference between geocoding and reverse geocoding? Discover use cases, similarities and key differences in our guide...