Tag: Map markers
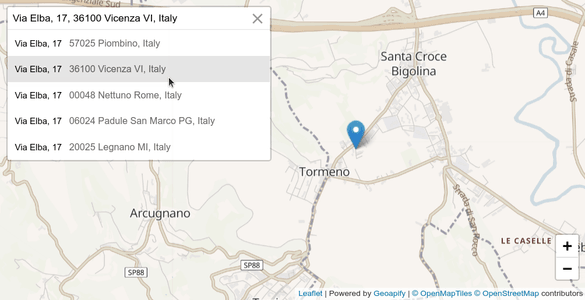
A geocoding control for your Leaflet map to search for addresses. Feature-rich and easy to customize. Live demos and Quick Start guide...
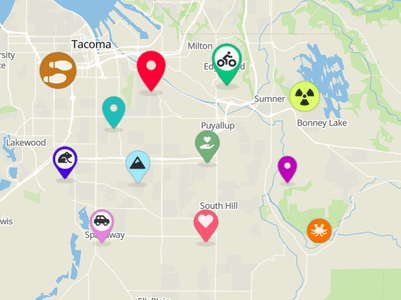
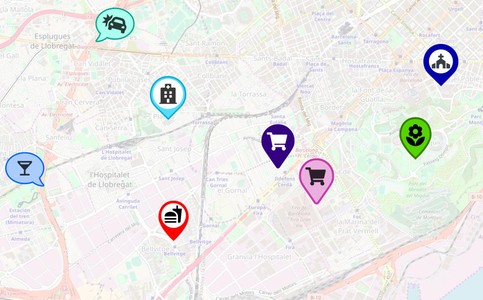
Geoapify Icons API lets you create beautiful map icons with icons or text. We combined the most popular map marker pin shapes with ...
Markers are used to visualize a location on a map. Beautiful and different marker map icons make the map more informative and attractive...