Tag: Map tiles
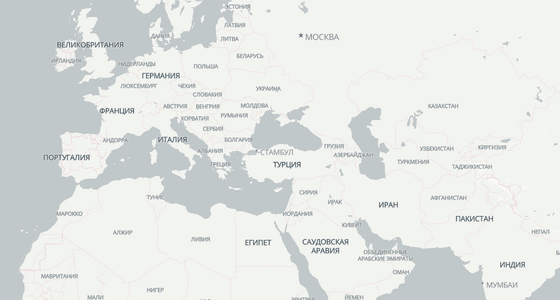
Discover how to perform map localization with Maputnik. Easily change language for cities, roads and other labels....
Learn how to create a custom map style for an OpenStreetMap-based map. Customize colors and labels with the Maputnik map style editor....
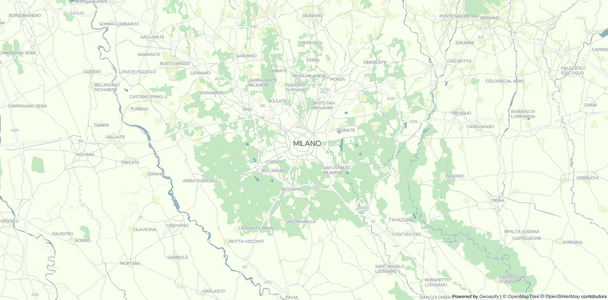
This tutorial describes how to create a map application with Angular and Leaflet. Choose between different map styles and...
The tutorial shows how to create a React-based application and add a Leaflet map to it. You can choose between...
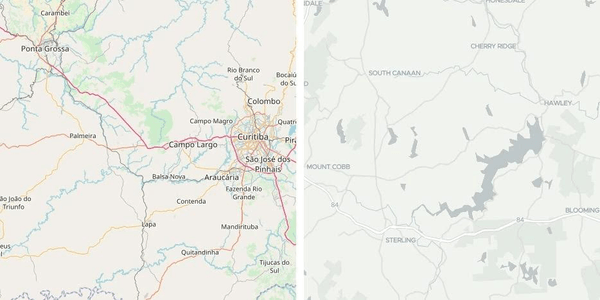
Raster vs vector. Are raster maps outdated and old fashioned? Are vector tiles the new trend in the mapping world? In this article, we will try...