Tag: Geocoding
What is the difference between geocoding and reverse geocoding? Discover use cases, similarities and key differences in our guide...
Learn how to implement API rate limiting with NPM and avoid getting “429 Too Many Requests” error in our guide...
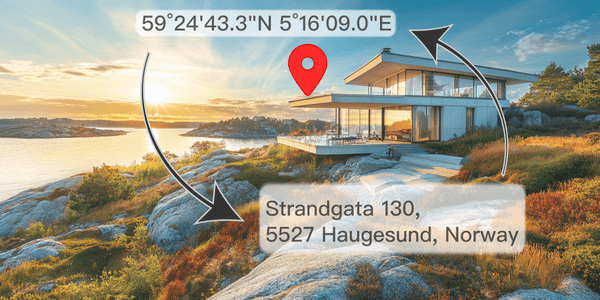
Discover the meaning of reverse geocoding, how it works, its difference from geocoding, and examples of converting GPS coordinates into readable addresses for navigation and data analysis...
Learn about the format of UK postcodes, how to create boundaries for postcode areas, and where to download reliable postcode data...
Discover country-specific address formats. Get a JSON with international address templates to enhance your app's data handling and UI design...
Explore global postcode formats in our guide. Learn about different zip code layouts for efficient mail delivery, ideal for logistics and other businesses...