Tag: Code sample
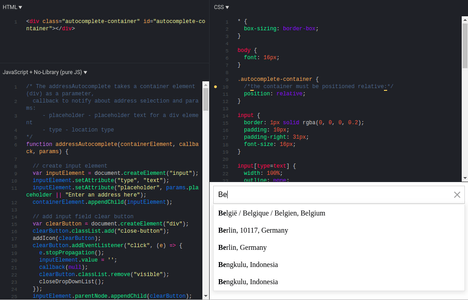
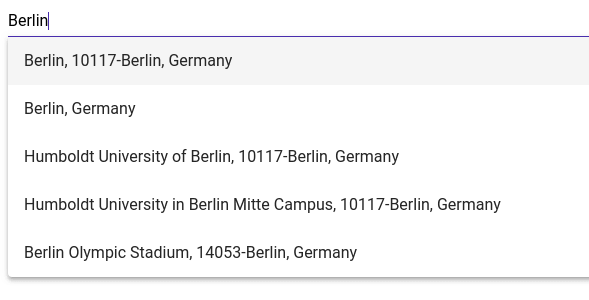
Create an address field with an autocomplete with Geoapify step-by-step tutorial. Learn how to validate addresses, limit the search to countries, cities, postcodes....
This tutorial describes how to create a map application with Angular and Leaflet. Choose between different map styles and...
The tutorial shows how to create a React-based application and add a Leaflet map to it. You can choose between...
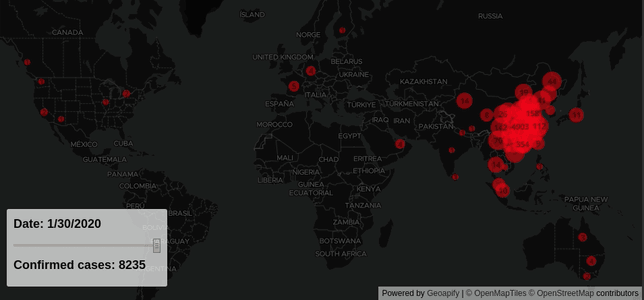
Learn how to visualize series data on a map with Mapbox GL map library. We used Covid-19 statistical data to...
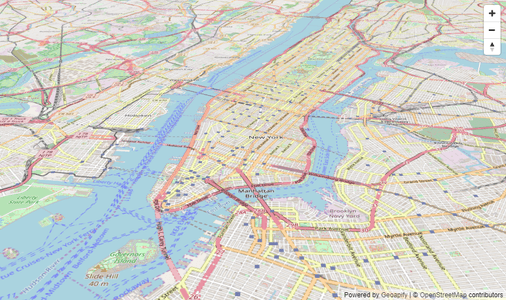
What can be more eye-catching than smooth, interactive, three-dimensional map animation? Impress your visitors by displaying...
Geoapify provides an API which allows searching a location by the query string. In this article, we provide you an example of how...