Category: Maps API
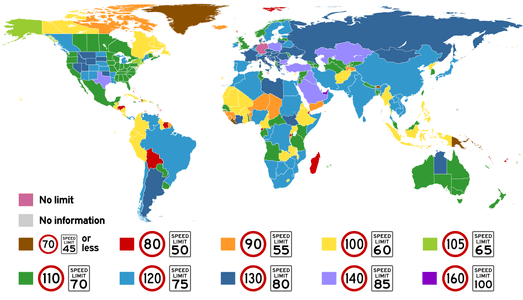
Explore global speed limits and adapt your vehicle routes to global speed regulations with our Route Optimization APIs...
Solve truck route optimization problems with Geoapify's Truck Routing API. Make sure your cargo arrives safely and on schedule while keeping costs down....
Get visitor location on your website with JavaScript. Explore methods like navigator.geolocation, IP geolocation, and more with practical examples...
Learn how geolocation technology works, its uses, and the benefits and risks of collecting user location data. Explore its applications and learn the best practices....
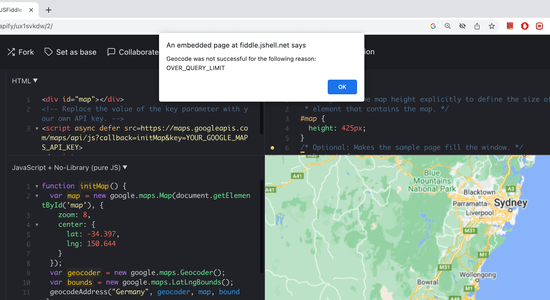
Learn how to handle 'OVER_QUERY_LIMIT' status in the Google Geocoding API. Our tips and strategies will help you troubleshoot geocoding issues...
Learn how to prepare your addresses for geospatial analytics. Our tutorial covers the API, GeoJSON, and GeoPandas and how these pieces fit together...