
Address Autocomplete API
We built our Address Autocomplete API for use in address autocomplete inputs. For example, for validating addresses in HTML forms. When users enter free-form addresses, our Address Autofill API returns verified and standardized addresses.
The API returns address suggestions as you type. So, if you type "Munic", the API will return "Munich, Bavaria, Germany" and more address suggestions to choose from.
Use our API to autofill addresses at the street, city, postcode, and other address levels. You can also set biases and filters to make your search even more accurate.
On this page
Try Our Address Autocomplete API
Enter an address here to try location autocomplete for yourself:
We use the @geoapify/geocoder-autocomplete library for this demo. Try more API options with the Address Autocomplete Playground >>
Address Autocomplete API Use Cases
Autofill a City or Postcode on your Website
Say you want your users to be able to search for results near a location, for example:
- Choose a city to show hotels nearby
- Enter a postcode to show the closest shops or transportation stops
You can use the Address Autocomplete API with type parameters (such as type=city or type=postcode) to let your users autofill a location.
Check our NPM Libraries that will help you add Address Autofill to your website or app.
Here's an example of a bounding box and coordinates that can be used to show results on a map and allow users to search for what they need:
- {} 4 keys▶
- "Lutèce"
- "France"
- "fr"
- "Metropolitan France"
- "Ile-de-France"
- "Paris"
- 2.3483915
- 48.8534951
- "Paris, Ile-de-France, France"
- "Paris"
- "Ile-de-France, France"
- "administrative"
- {} 7 keys▶
- "city"
- {} 5 keys▶
- "5194a2957b81c9024059ece5d2533f6d4840f00101f9016517010000000000c00208"
- {} 4 keys▶
- 2.224122
- 48.8155755
- 2.4697602
- 48.902156
We also return a place_id that you can use to retrieve the city polygon with the Places Details API.
Autofill a Location to Show on a Map
You have a map and you want to use address autocomplete input to zoom the map to the selected location. In this case it’s not important to find the exact house or building. The goal is to show surroundings.
This is useful for:
- Showing places nearby
- Analyzing the location
- Choosing route waypoints and visualizing the route
- Choosing a location for isoline
You can add Address Autocomplete with our NPM Libraries, or you can develop your own control using Address Autocomplete API. Check out this JSFiddle demo for an example.
Using Leaflet map? No problem. We've created a Leaflet map plugin that lets you add Address Autocomplete input with a few lines of code.
Autofill Postal Addresses
If you need to collect a customer’s postal address, for example to ship some goods, our Location Autocomplete API can help. This task is a bit different from choosing cities or locations. In this case you need to collect the exact address and exact location.
The problem you might run into here is that there is no geo database, either open or proprietary (such as Google Maps) that includes all existing addresses. And new buildings and roads are being added all the time.
Our API can help you even if a place is not mapped up to the building level, but only the street level. It assumes the house number is correct even if it can't check it, and shows you confidence level coefficients to help you assess the results.
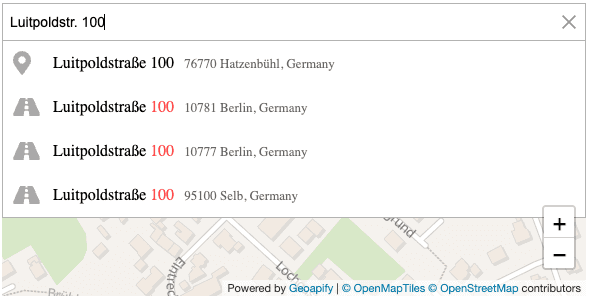
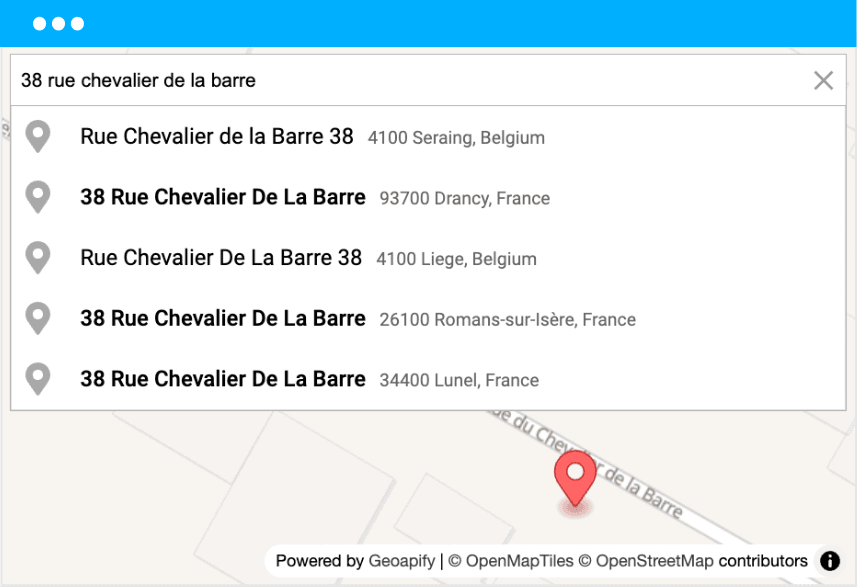
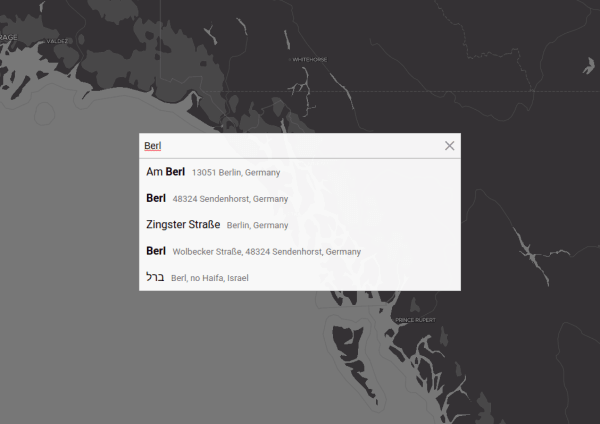
So you need to allow adding addresses even if they are not suggested by address autocomplete. What do you do? Well, we've added in @geoapify/geocoder-autocomplete possibility to show in the dropdown list non verified streets and house numbers. The non-verified part of the address is shown in red:
The API also shows you the appropriate confidence level coefficients:
{
"confidence":0.3535714285714286,
"confidence_city_level":1,
"confidence_street_level":0.7071428571428572,
"match_type":"match_by_street"
}Anoher option is to ask your customer to show you their exact location on a map. Check out this JSFiddle for a demonstration of how to do that.
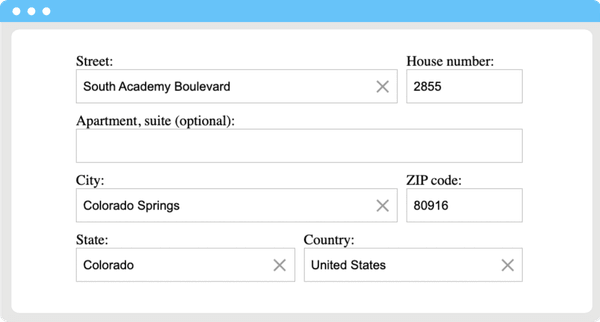
Address Collection Forms
You can also collect postal addresses by asking users to fill an address form. You can ask them to add in the country, city, postcode, street and house number in separate inputs.
With address autofill forms, you need to keep in mind that some addresses might not be in databases. It's important to allow adding non-verified house numbers and streets.
Here is a JSFiddle that demonstrates how to create an address collection form:
Here is another Address Form example that shows how to add a pre-defined country filter and set language.
Features and capabilities
Explore the full range of features and capabilities offered by the service:
Address Autofill, formatted addresses, and coordinates from any address input
Our Address Autofill API returns well-formatted addresses, including separate address components like house number, street, postcode (or zipcode), city, state, country and latitude/longitude coordinates.
Here's an example of an Autocomplete API URL for the "Gabelsbergerstr 14, Regensburg" address string:
https://api.geoapify.com/v1/geocode/autocomplete?text=Gabelsbergerstr%2014%2C%20Regensburg&format=json&apiKey=YOUR_API_KEYPlease note that the address should be URL-encoded as part of the URL.
The Address Suggestion API returns all the locations corresponding to the address in the original query including parsed address, formatted addresses, and components:
- [] 4 items▶
- {} 19 keys▶
- "de"
- "14 b"
- "Gabelsbergerstraße"
- "Germany"
- {} 4 keys▶
- "93047"
- "Bavaria"
- "Regensburg"
- "Regensburg"
- 12.105486
- 49.015503
- "Kasernenviertel"
- "Gabelsbergerstraße 14 b, 93047 Regensburg, Germany"
- "Gabelsbergerstraße 14 b"
- "93047 Regensburg, Germany"
- "building"
- "building"
- {} 5 keys▶
- "51295fd0420236284059b5fe9600fc814840f00102f9014bcfa81900000000c00203"
- {} 19 keys▶
- {} 20 keys▶
- {} 20 keys▶
- {} 2 keys▶
- "Gabelsbergerstr 14, Regensburg"
- {} 4 keys▶
The result object also contains place ids. You can pass the ids to Place Details API to get building geometries, contact details, website, and other information.
Autofill Postcodes (or zip codes) and Other Address Levels
Our API accepts location type as a parameter, so you can create inputs for postcode, city, country, and more. Here’s an example of a postcode autocomplete URL, searching postcodes in Germany that start with "863":
https://api.geoapify.com/v1/geocode/autocomplete?text=863&type=postcode&filter=countrycode:de&format=json&limit=20&apiKey=YOUR_API_KEYThe default number of returned results is 5. But you can increase the limit to get more results.
This API request found 7 postcodes starting with "863":
- [] 7 items▶
- {} 16 keys▶
- "postcode"
- "Westheim"
- "Neusäß"
- "Augsburg (district)"
- "Bavaria"
- "86356"
- "Germany"
- "de"
- {} 4 keys▶
- 10.821951117
- 48.390140158
- "86356 Neusäß, Germany"
- "86356 Neusäß"
- "Germany"
- {} 3 keys▶
- "51f1d9dcc6d6a4254059afbbd91cf0314840f00101f901ba36380000000000c00207"
- {} 15 keys▶
- {} 15 keys▶
- {} 15 keys▶
- {} 15 keys▶
- {} 16 keys▶
- {} 15 keys▶
- {} 1 key▶
- "863"
The type parameter accepts values like "country", "state", "city", "postcode", "street", "amenity" . Visit the docs page to learn more.
Easy to Use and Integrate
The Address Autocomplete API works via HTTP GET requests, so it’s cross-platform and you can integrate it into any website or app. The API returns a JSON object which map libraries can easily visualize. Works with MapLibre GL, Leaflet, OpenLayers, and others.
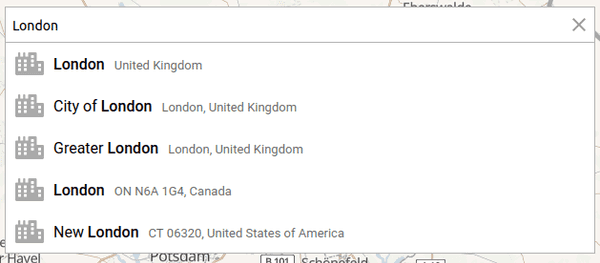
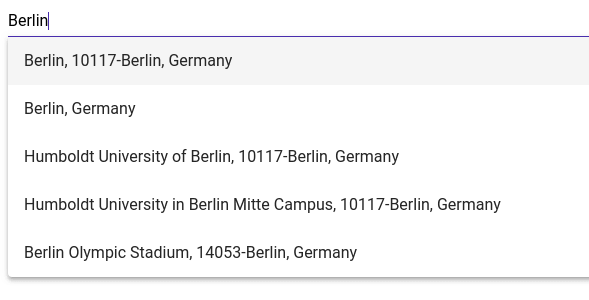
Each address suggestion contains a formatted address for both the complete address and address parts. These can be used to set a visual focus for the primary and secondary address parts:

Ready-to-use NPM Libraries
With @geoapify libraries, you can add an address autocomplete field to your website in just a few minutes:
- @geoapify/geocoder-autocomplete
- @geoapify/react-geocoder-autocomplete
- @geoapify/angular-geocoder-autocomplete
- @geoapify/leaflet-address-search-plugin
Our libraries are open source, so you can use them in their current form, or as an example when developing your own implementations.
Multilanguage Support
Address Autocomplete API supports multiple languages, so you can show your customers address suggestions in their own language.
Here’s a URL example of Address Autocomplete API with language parameter:
https://api.geoapify.com/v1/geocode/autocomplete?text=Berlin%20central&limit=5&lang=de&apiKey=YOUR_API_KEYYou can get the user language settings, for example, from the browser language preferences:
const language = window.navigator.userLanguage || window.navigator.language;Use Biases and Filters to Search Nearby
Autocomplete API allows you to set preferred locations by view box, within a radius, or within a country. Use it to “search nearby”, “search within the visible area”, or limit your search to a specific area. Try the filters and biases for yourself in our Address Autocomplete Playground.
Place Details with Place Details API
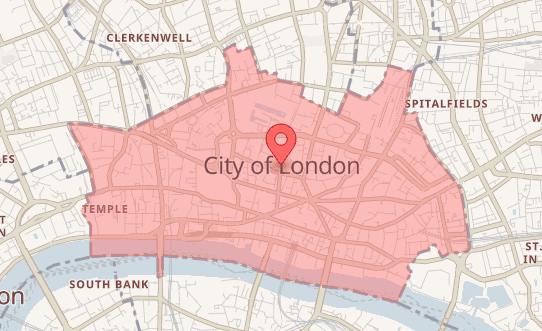
Autocomplete API returns a place ID that you can use with our Place Details API to get detailed information about the place, the building geometry, or boundaries. For example, here are the boundaries of the City of London:

If you're specifically interested in working with administrative or custom boundaries, take a look at our dedicated Boundaries API.
Affordable and Permissive
We built the Geoapify Address Autocomplete API on open-data sources. That means you get permissive conditions - you can store and cache your address results and suggestions - and affordable prices.
Our Free Tier includes up to 3000 address autocomplete requests per day (~ 90000 requests/month).
Getting started
Getting started with the Address Autocomplete API is easy:
1. Register and Get an API Key
You'll need an API Key to use the API. To get one:
- register on MyProject Geoapify page
- create a new project
- switch to the "API keys" page and get an API key
2. Add an Address Input Field with Autocomplete Function
Our Address Autocomplete API returns address suggestions for the address provided. But you also want to have it work when a user types an address input. As they type, address suggestions come up.
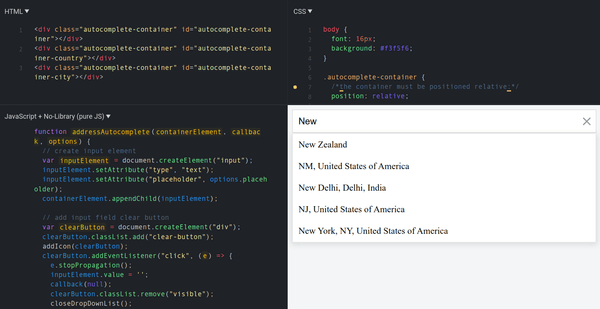
Check out this Tutorial that shows you how to implement the address autofill input from scratch.
However, you don't always have to do it from scratch. We've created NPM libraries that will help you add the address input to your website just by adding a few lines of code.
You can use these packages with or without a map library (Maplibre GL, Leaflet, OpenLayers). You can also customize the look and feel of the components with provided styles or with custom CSS.
NPM Packages for Address Autofill Functionality

@geoapify/geocoder-autocomplete
The Vanilla JS npm-package transforms a given element (for example, div) into an address autocomplete field. The library also offers several CSS styling options, including light and dark schemes.
This package doesn't have dependencies, so you can rest assured there won't be any dependency-related problems when you update the libraries.
Here's how to add the address autocomplete:
<div id="autocomplete" class="autocomplete-container"></div>import { GeocoderAutocomplete } from '@geoapify/geocoder-autocomplete';
const autocomplete = new GeocoderAutocomplete(document.getElementById("autocomplete"),
'YOUR_API_KEY', { /* Geocoder options */ });
autocomplete.on('select', (location) => {
// check selected location here
});

@geoapify/angular-geocoder-autocomplete
Angular wrapper for @geoapify/geocoder-autocomplete. Provides an angular component, with inputs and outputs for Address Autocomplete parameters.
Here's how you can add the address autocomplete:
angular.json:
"styles": [
...
"node_modules/@geoapify/geocoder-autocomplete/styles/round-borders.css",
"src/styles.scss"
]Importing the module:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { GeoapifyGeocoderAutocompleteModule } from '@geoapify/angular-geocoder-autocomplete';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
GeoapifyGeocoderAutocompleteModule.withConfig('YOUR_API_KEY')
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Using the component:
<geoapify-geocoder-autocomplete (placeSelect)="placeSelected($event)" />
@geoapify/react-geocoder-autocomplete
React wrapper for @geoapify/geocoder-autocomplete. The library provides a react component with fields corresponding to Address Autocomplete API parameters and events.
Here's how you can add the address autocomplete:
import React, { useState } from 'react'
import { GeoapifyGeocoderAutocomplete, GeoapifyContext } from '@geoapify/react-geocoder-autocomplete'
import '@geoapify/geocoder-autocomplete/styles/minimal.css'
const App = () => {
...
function onPlaceSelect(value) {
console.log(value);
}
function onSuggectionChange(value) {
console.log(value);
}
return <GeoapifyContext apiKey="YOUR_API_KEY_HERE">
<GeoapifyGeocoderAutocomplete
placeSelect={onPlaceSelect}
suggestionsChange={onSuggectionChange}
/>
</GeoapifyContext>
}
export default App@geoapify/leaflet-address-search-plugin
Plugin for the address input for Leaflet map library. Here’s an example of how to add the addresses support for Leaflet to your code:
const addressSearchControl = L.control.addressSearch(myAPIKey, {
position: 'topleft',
resultCallback: (address) => {
console.log(address)
},
suggestionsCallback: (suggestions) => {
console.log(suggestions);
}
});
map.addControl(addressSearchControl);Here you can find a demo of using Geoapify Autocomplete as a Leaflet plugin.
How Much Does It Cost?
We've kept our pricing fair and straightforward. 1 API request = 1 credit. That means that if you send an API request when your customer types a letter into a form, that counts as 1 credit.
Our generous free pricing plan includes up to 3000 credits per day. Need more? Check out our pricing plans, or get in touch and we'll help you figure out the best plan for your needs.
You can keep the cost lower with these tips, too:
- Send your API request only when your user stops typing. This helps you skip unnecessary requests. You can play with the “debounceDelay” parameter if you use one of our NPM libraries.
- Skip sending requests for few letters/few numbers addresses as it's very unlikely that you will get valuable results for this address string.
- Use country filters to restrict address search to only within a certain country.
Tutorials for Fast and Reliable Address Autocomplete
Explore step-by-step tutorials on using the Location Autocomplete API — from basic integration to advanced usage and user experience optimization:

How to make Address Autofill forms

How to create an Address Input with Autocomplete

How to add a Leaflet map with an address autocomplete to your WordPress website

Address autocomplete npm packages for JavaScript, Angular and ReactJS

Location autocomplete with Angular
FAQ
How is the Address Autocomplete API different than Geocoding API?
The Autocomplete API returns address suggestions for a provided address string. The Geocoding API searches the corresponding location for a given address. The Address Autocomplete API also works with partial addresses and tries to guess the address the user is looking for. The Geocoding API assumes that the full address was already provided.
How can I get started using the Address Autocomplete API?
Address Autocomplete API helps you create address inputs and address verification forms. Call the API when a user inputs information, and show address suggestions in a dropdown or another list. Check out our step by step tutorial on creating an address autocomplete input with HTML, CSS, and JavaScript.
How much does Address Autocomplete API cost?
Our flexible packages are priced depending on your usage. Our free tier gives you up to 3000 requests per day, so you can start at zero cost and extend according to your needs. One Address Autocomplete API request counts as one credit. Check out Geoapify Pricing for more details.
Can I really use Address Autocomplete for Free?
Yes, you can use our free plan at no cost, even for commercial projects.
What happens if my website has a surge in visits and I accidentally go over limits?
Our plans have soft limits, so we won't ban you from further queries if you go over the usage limits. However, we do apply rate limits for users who significantly exceed the limits, to protect our other customers. If you exceed the limits regularly we suggest a plan upgrade. Our team is on hand to help you find the best one for you.
How often do you release new versions of the npm-packages?
We release new versions when needed for bug fixes and to improve functionality. The libraries are open source, so you are welcome to create a pull request on GitHub.
How can I add autocomplete to my address field on my WordPress website?
You can easily add the Address Autocomplete API to any CMS website including WordPress, Joomla, WooCommerce, and others. For example, you can integrate @geoapify/geocoder-autocomplete library. Try out this tutorial that demonstrates how to do that.
Can I use the Location Autocomplete API for place names or POIs?
Yes, Geoapify’s Location Autocomplete API can return not only address suggestions but also places of interest, city names, and other location-based results, depending on your use case and parameters.
What is the difference between Address Autocomplete and Address Autofill APIs?
There’s no real difference — both terms refer to the same Geoapify API that returns address suggestions as the user types. "Address Autocomplete" highlights the interactive suggestion process, while "Address Autofill" refers to completing the address once a suggestion is selected.

Ready To Get Started?
Get an API Key and try Geoapify Address Autocomplete API today.
Or if you need help getting started, get in touch. Our team is here to support you.