Category: Mapifator
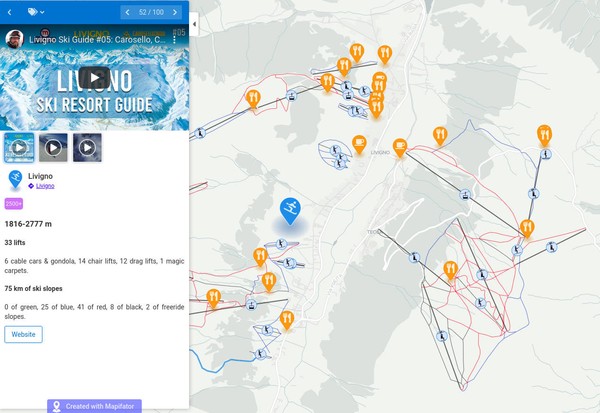
As we love skiing, the ski resort map was a particularly interesting topic for us! We've collected Ski-resorts related geodata...
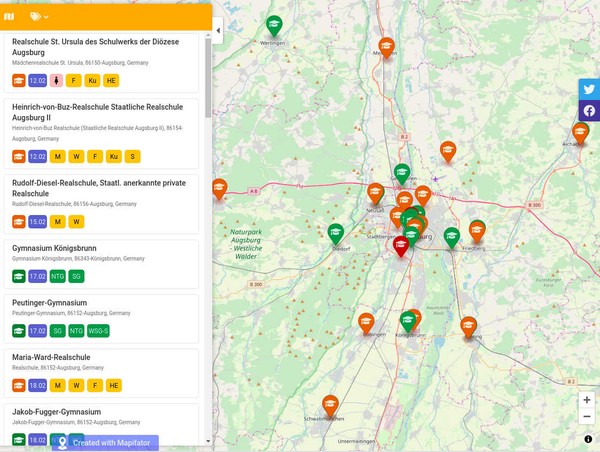
Spreadsheets or Excel files is one of the most popular ways to represent and exchange data. The reason why it prevalent...
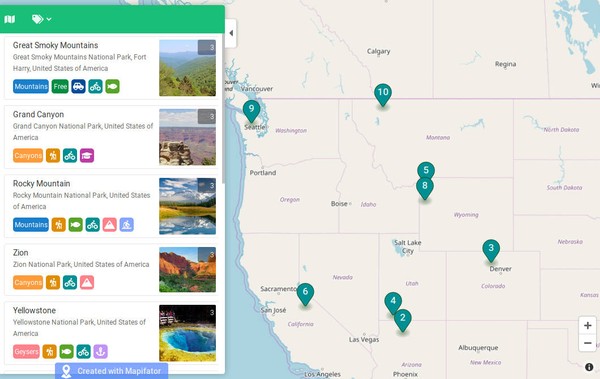
Visualize multiple locations on a map with beautiful and interactive pins. It's very simple with Mapifator Map Story! In this...
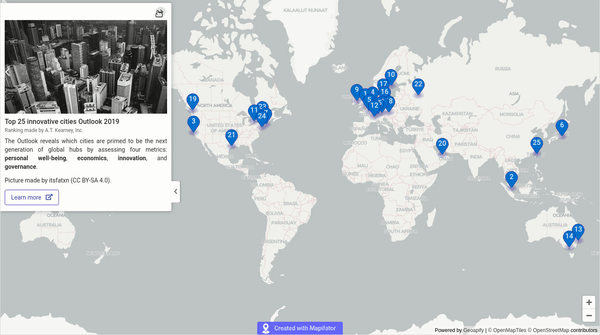
Map story, places map, interactive map... It could have different names! But with Mapifator - our new map builder, you...